Building A React Native Travel App
When I was planning my trip to Japan with some friends, I thought why not to use this opportunity to make a ReactNative mobile app to help you plan and execute your travel itinerary.
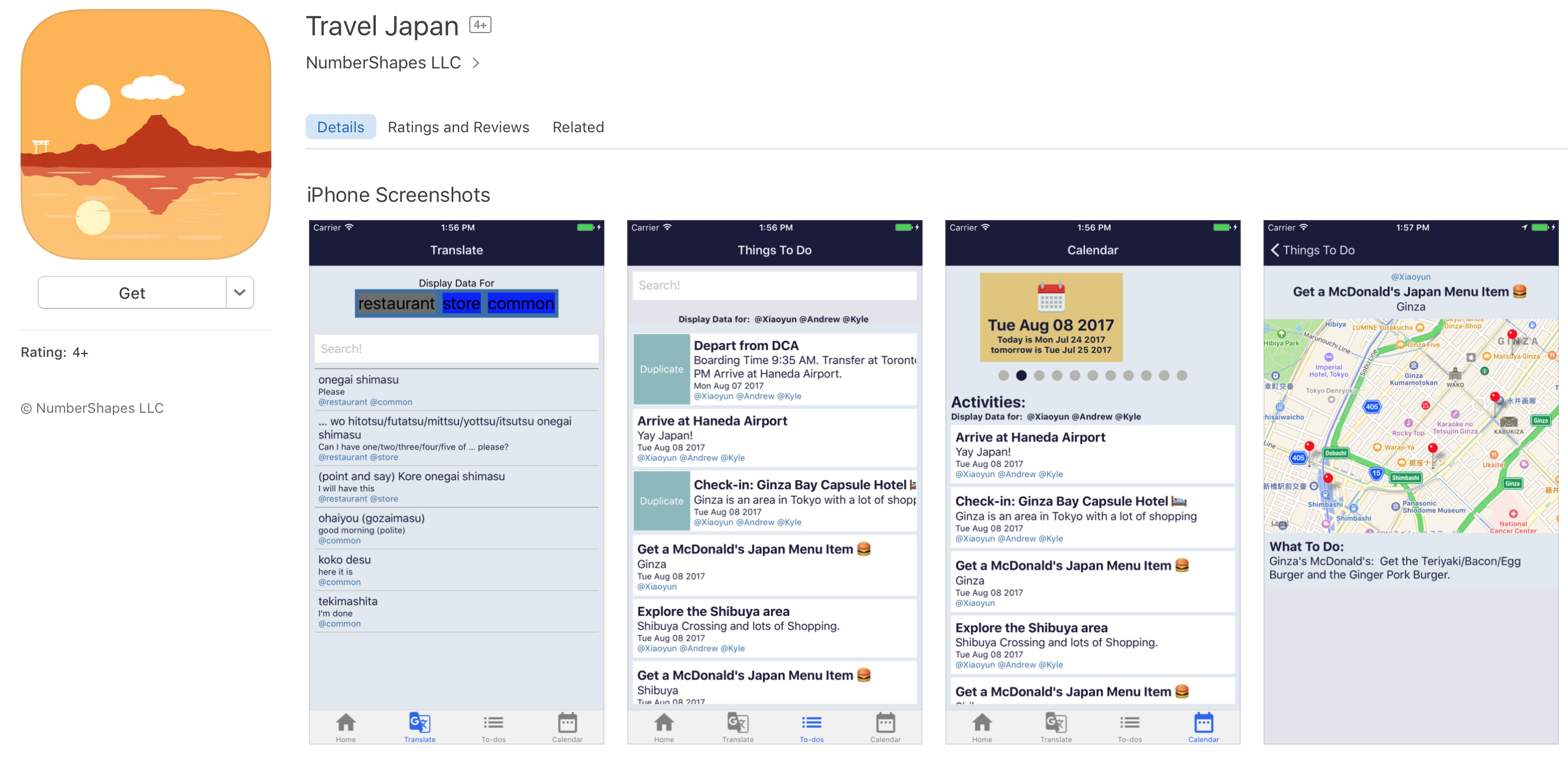
This Cross-Platform MobileApp is made with ReactNative and designed to be a tool for planning a trip with your friends. It gives you:
- Access to your itinerary via calendar view
- Access to your list of planned activities
- An integrated to-do-list and a map for the area
- A quick lookup on the stuff you researched, including travel destination articles and translations for words from the local language to English
I made this app in ReactNative. ReactNative is a game changer.
It makes the barrier of entry low to make a cross-platform mobile app. The hallmark of Mobile Travel App I made (see react-native-travel-app repo) is that it took full advantage of the ReactNative open source ecosystem. There is a component for everything you need.

Often times in the javascript ecosystem, you are dealing with a lot of little libraries and you are bringing them together to form a framework that makes sense for your application. So it’s helpful to know what all these little libraries do. Many of them are very simple. But at the end of the day, it’s your job as the developer working in this ecosystem to mix and match them and put them in a composable fashion that makes sense for the application that you are trying to build.

